Вот вариант как убрать заголовок гаджета.
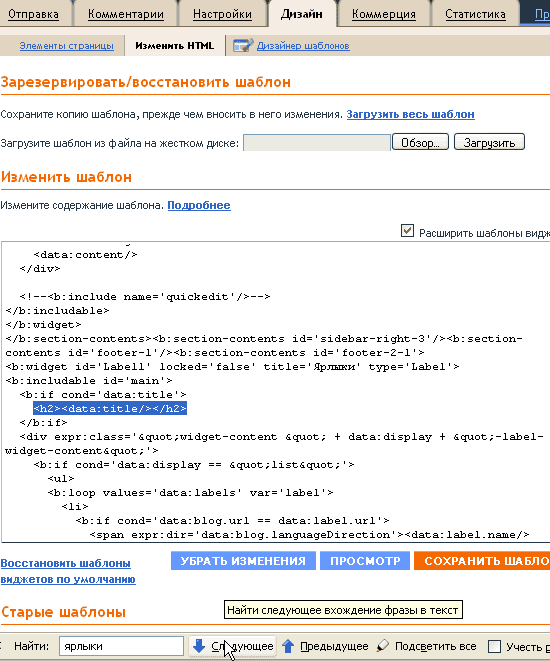
- В "Дизайн"-"Изменить HTML" устанавливаем галочку "Расширить шаблоны виджета".
- После заголовка гаджета, который впал в не милость, удаляем код:
<h2 class='title'><data:title/></h2>
Начинайте свои поиски снизу шаблона. Чтобы упростить себе задачу, нажимаем Ctrl+F и в окошке внизу браузера пишем название заголовка гаджета. В моем случае, это - "Ярлыки".
Трудность может возникнуть только с гаджетом "Постоянные читатели". Поскольку убрать его название затруднительно, я воспользовалась универсальным виджетом HTML/JavaScript, а нужный код нашла в "Мастер сообщества Google".
 |
Изменить стиль названия гаджета.
Для всех элементов боковых панелей.
Стиль определяется фрагментом, который нужно добавить перед ]]></b:skin>.sidebar h2 {}
Например, тень для текста:.sidebar h2 {text-shadow: 1px 1px 1px #fff;}
Для заголовка определённого гаджета.
Сначала зададим класс тегу h.
<b:if cond='data:title'><h2 class='gadzhet'><data:title/></h2></b:if>
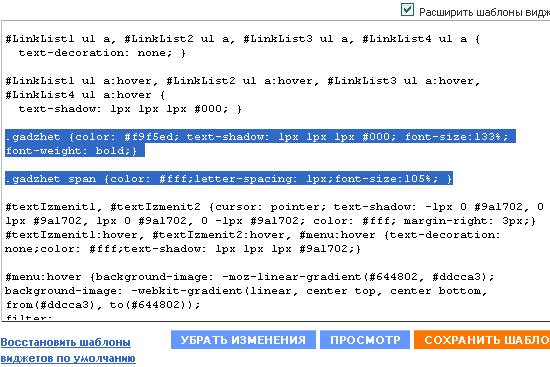
Затем перед ]]></b:skin> укажем нужный стиль, а именно в данном образце размер шрифта и его начертание:
.gadzhet {font-size:133%; font-weight: bold;}
Буквы заголовка виджета имеют разный стиль.
Как, например, в логотипе Google. Здесь поступаем аналогично предыдущему пункту. Только внутри тега h2 зададим ещё один класс или, если хотим разделить слово надвое, тег span. А поскольку <data:title/> это и есть название виджета, заменим его на слова.
<b:if cond='data:title'><h2 class='gadzhet'><span>Последние</span> статьи</h2></b:if>
Стиль задаём для каждого класса или во втором случае отдельно для тега span перед ]]></b:skin>:
 |
Оптимизация.
Применение тега h2 для боковой панели, на мой взгляд, является не оправданным. Поэтому его желательно заменить его на тег strong.
<b:if cond='data:title'><strong class='gadzhet'><span>Оптимиз</span>ация</strong></b:if>
источник

Комментариев нет:
Отправить комментарий