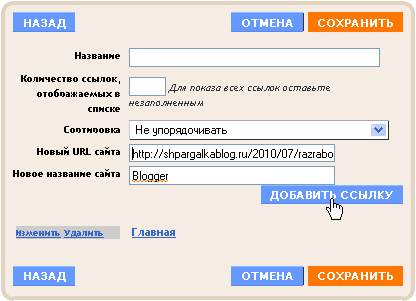
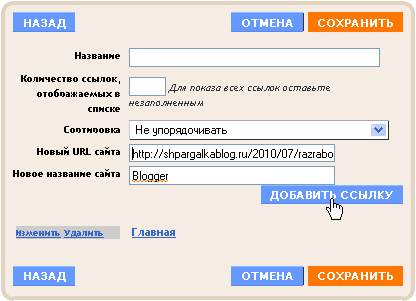
Данный гаджет позволяет в удобной форме добавлять те ссылки, которые мы хотим видеть на боковой панели либо под заголовком, в том числе на сторонние ресурсы, и, благодаря изменению свойств CSS, создать нужный нам вид меню.





Для того, чтобы задать стиль используем id. Самый незатейливый код может иметь вид:

Статьи по теме:

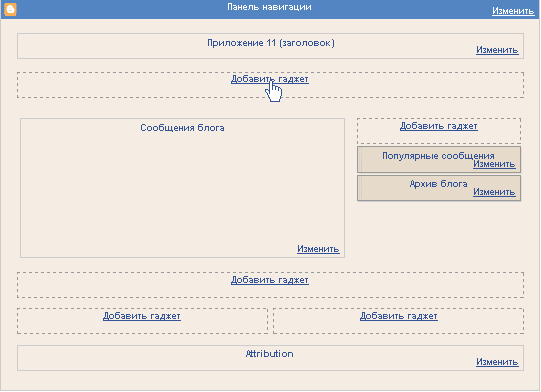
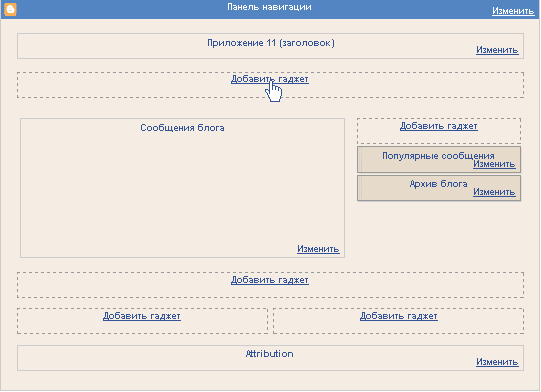
Если разместить гаджет под заголовком.
Стиль под заголовком уже задан разработчиками. И он, как правило, гармонично сочетается с блогом. Это поле определяется в коде шаблона, который можно скорректировать на вкладке "Дизайн"-"Изменить HTML"
.tabs-inner {}
И для того, чтобы переместить горизонтальное меню влево, перед ]]></b:skin> пишем.tabs-inner .widget ul {padding-left: 33%;}
Значение процентов подбираем под конкретный дизайн блога.

Часто сюда добавляют гаджет "Страницы". Но поскольку я не очень последовательна в своих действиях и вместо страниц, отличительной чертой которых является то, что их URL не содержит даты, создавала сообщения, мне было удобнее воспользоваться "Списком ссылок".

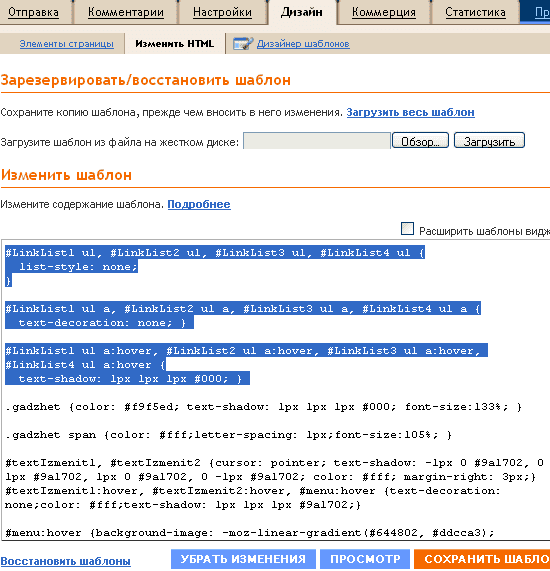
Стиль для гаджета бокового меню.
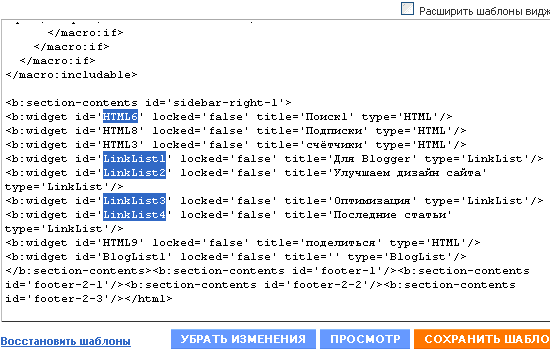
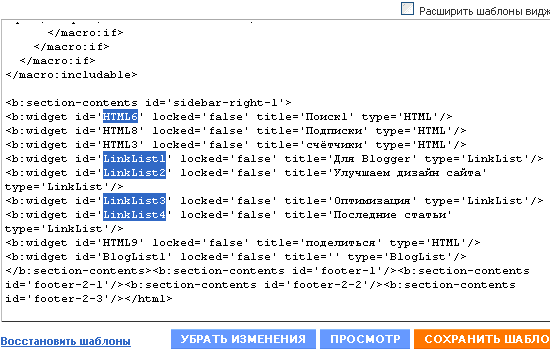
Если посмотреть в код шаблона, "Список ссылок" имеет type='LinkList' с идентификатором id='LinkList1'. Для последующих гаджетов id='LinkList2', id='LinkList3'.

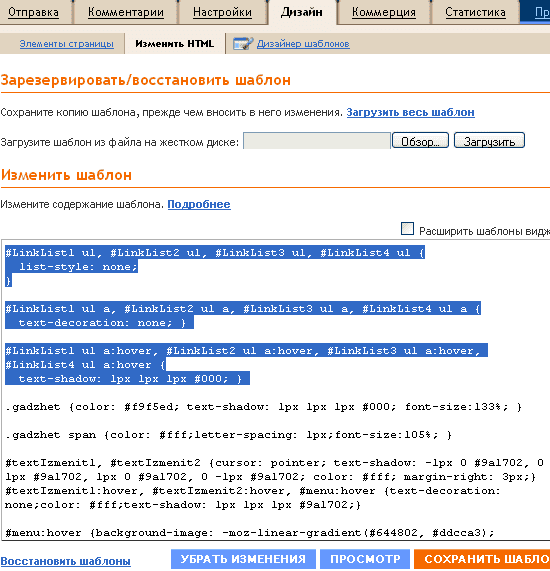
Для того, чтобы задать стиль используем id. Самый незатейливый код может иметь вид:
#LinkList1 ul { list-style: none; }
#LinkList1 ul a { text-decoration: none; }
#LinkList1 ul a:hover { text-shadow: 1px 1px 1px #000; }

Статьи по теме:

Комментариев нет:
Отправить комментарий