Мой любимый инструмент - гаджет HTML/JavaScript. С его помощью веб-сервис Blogger предоставляет свободу действий, в том числе, возможность размещения рекламы на блоге и получения на ней заработка. О том, как управлять размещением гаджетов или увеличить ширину страницы, вы можете узнать из статьи "Гаджеты Blogger".
Код вертикального меню:
Горизонтальное выпадающее меню я постаралась адаптировать под имеющийся стиль Blogger. http://shpargalkablog.ru/2011/05/kak-sdelat-ssylku-k-nachalu-stranitsy.html
источник
Содержание. Способы использования.
- Установить счетчики, баннеры в блог.
- Сделать иконки, например, RSS (фид Feedburner), email, твитер.
- Гаджет "Постоянные читатели".
- Добавить несколько элементов в гаджет HTML/JavaScript.
- Вертикальное выпадающее меню без использования JavaScript.
- Вертикальное меню с аннотацией.
- "Рейтинг звёзд".
- Украсить сайт.
Установить счетчики, баннеры в блог.
Для этого достаточно полученный код добавить в гаджет HTML/JavaScript.
Сделать иконки, например, RSS (фид Feedburner), email, твитер.
Помимо стандартного варианта иконки, который предлагает Feedburner, можно добавить свою неповторимую и более заметную картинку. Мой способ:
- Сохранить изображение на компьютер. Оптимизировать его, воспользовавшись программой Фотошоп. Файл, размером 25139 байт, "похудел" до 4715 байт без видимого человеческим глазом ухудшения картинки.
- В новом сообщении (его не нужно публиковать) вставляем полученное изображение , присвоив ему читаемое имя. В моём примере, "podpiska-feed". Теперь рисунок находится в вашем альбоме Picasa с соответствующим адресом и ссылкой.

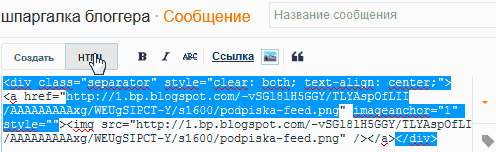
Разработать код для добавления иконок в блог. Выделенные участки удалить. - Переходим на вкладку "HTML".
- Удаляем фрагмент кода, отвечающий за расположение картинки:
<div class="separator" style="clear: both; text-align: center;"> и </div>
- Меняем приблизительно такую строку
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd9xTPtpLF8B2r0B0LxARU7mUoSCTmnltNnnM2npJvhpqTKYeuMUOhXs-jyKWpgJTLu4TYCjPdxU-aYrDeJgkmUNLXtFcrHeaRgY5KRKYGYJGdiOPGIcjvgIcZU88Erl7GdGuYTK323By4/s1600/podpiska-feed.png" imageanchor="1" style="">
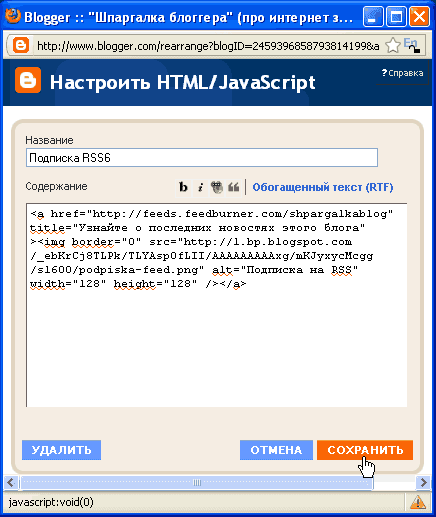
на<a href="http://ваша_ссылка" title="поясняющий_текст">
- Добавляем alt, width, height в тег img.
- Полученный код пишем в гаджете HTML/JavaScript.
На своё усмотрение, можете убрать заголовок гаджета, в образце это "Подписка RSS6".
Добавить код иконки в гаджет HTML/JavaScript.
Гаджет "Постоянные читатели".
Поскольку тег h2 в гаджете "Постоянные читатели" никак не хочет корректироваться, я воспользовалась гаджетом HTML/JavaScript, внеся код из "Мастера сообществ Google".
Добавить несколько элементов в гаджет HTML/JavaScript.
"Дизайнер шаблонов" предоставляет удобные способы размещения гаджетов. Но, порой этого не достаточно. Например, когда нужно разместить рядом несколько скриптов, как это сделано в боковой части под поиском данного блога с формами подписки. Тогда разделяем строку/строки на нужное количество столбцов при помощи тега <table>.
<table>
<tr>
<td>код_элемента</td>
<td>код_элемента</td>
<td>код_элемента</td>
<td>код_элемента</td>
</tr>
</table>
Вертикальное выпадающее меню без использования JavaScript.
Код вертикального меню:
<style type="text/css"> <!--
/* CSS Document */
ul#menu-v,
ul#menu-v li,
ul#menu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}
ul#menu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: ".";
height: 0;
visibility: hidden;
}
ul#menu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
border:#ddcca2 1px solid;
}
ul#menu-v li ul li {
border:none;
border-bottom:#991500 2px solid;
}
/* Root Menu */
ul#menu-v a {
padding: 0 6px;
display: block;
background: #ebe0c7;
color: #991500;
font: bold 12px/28px Verdana, Arial;
text-decoration: none;
height: auto !important;
height: 1%;
}
ul#menu-v a:hover,
ul#menu-v li:hover a,
ul#menu-v li.iehover a {
background: #991500;
color: #ebe0c7;
}
/* 2nd Menu */
ul#menu-v li:hover li a,
ul#menu-v li.iehover li a {
background: #ebe0c7;
color: #991500;
border:#ddcca2 1px solid;
}
ul#menu-v li:hover li a:hover,
ul#menu-v li:hover li:hover a,
ul#menu-v li.iehover li a:hover,
ul#menu-v li.iehover li.iehover a {
background: #991500;
color: #ebe0c7;
border:#ebe0c7 1px solid;
}
ul#menu-v ul,
ul#menu-v ul ul,
ul#menu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 161px;
}
ul#menu-v li:hover ul ul,
ul#menu-v li:hover ul ul ul,
ul#menu-v li.iehover ul ul,
ul#menu-v li.iehover ul ul ul {
display: none;
}
ul#menu-v li:hover ul,
ul#menu-v ul li:hover ul,
ul#menu-v ul ul li:hover ul,
ul#menu-v li.iehover ul,
ul#menu-v ul li.iehover ul,
ul#menu-v ul ul li.iehover ul {
display: block;
}
--> </style>
<ul id="menu-v">
<li><a href="#">Вертикальное</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
</ul>
</li>
<li><a href="#">Меню</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</li>
</ul>
- значения цветов #991500, #ebe0c7 и #ddcca2 можно заменить под свой дизайн, чтобы не запутаться, меняйте все упоминания комбинации цифр, скажем, 991500 (общее количество 5),
- количество пунктов задаётся списком <ul>...</ul> и его элементами <li>...</li>,
- внутри конструкции: <style type="text/css"> ... </style> определяем CSS код - стиль нашего меню. Его заносим в гаджет для наглядности результата и удобства доработки. В дальнейшем нужно содержимое этой конструкции без <style type="text/css"> ... </style> перенести в шаблон блога.
Горизонтальное выпадающее меню я постаралась адаптировать под имеющийся стиль Blogger. http://shpargalkablog.ru/2011/05/kak-sdelat-ssylku-k-nachalu-stranitsy.html
источник

Комментариев нет:
Отправить комментарий