Иногда возникает необходимость разместить гаджет над шапкой блога на Blogger. Добавить на это место рекламу или меню, а может что еще. И как оказалось, чтобы сделать это, никаких особых усилий прилагать не нужно. Необходимо только чуть подкорректировать HTML код шаблона, а точнее , изменить уже существующие значения... Итак, открываем "Дизайн" - "Изменить HTML" и находим там с вот такую строку кода :
Полностью она выглядит так:
Но чтобы иметь возможность добавлять гаджеты над секцией с заголовком, необходимо изменить значение некоторых параметров:
- maxwidgets - это количество гаджетов которое вы хотите разместить, цифра указывает сколько максимально можно расположить виджетов в этой секции, например: 1, 2, 3 и т.д. Если ни указано ничего, количество не ограничено. Нам необходимо поменять "1" на любое нужное число.
- showaddelement - параметр, который делает видимым поле для добавления виджета - "Добавить гаджет". Изменяем no на yes
Так будет выглядеть итоговый вариант:
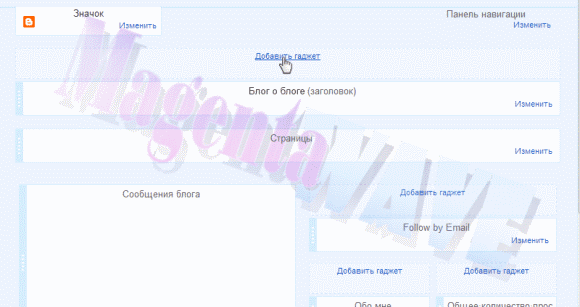
Теперь легким движением руки и курсора перетягиваем гаджет в поле над шапкой. Там можно разместить дополнительное меню или рекламный баннер, а может и флеш-презентацию тут уж кто на что горазд :)

Размещение гаджета над шапкой
Вот и все. Буду рад вашим комментариям.
источник
Полностью она выглядит так:
Но чтобы иметь возможность добавлять гаджеты над секцией с заголовком, необходимо изменить значение некоторых параметров:
- maxwidgets - это количество гаджетов которое вы хотите разместить, цифра указывает сколько максимально можно расположить виджетов в этой секции, например: 1, 2, 3 и т.д. Если ни указано ничего, количество не ограничено. Нам необходимо поменять "1" на любое нужное число.
- showaddelement - параметр, который делает видимым поле для добавления виджета - "Добавить гаджет". Изменяем no на yes
Так будет выглядеть итоговый вариант:
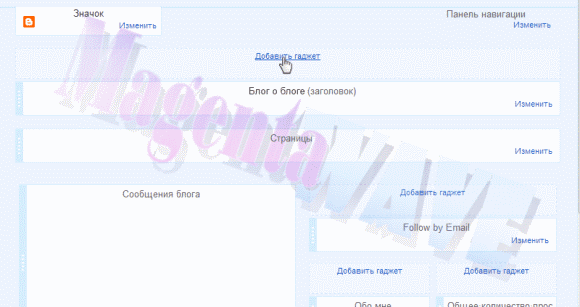
Теперь легким движением руки и курсора перетягиваем гаджет в поле над шапкой. Там можно разместить дополнительное меню или рекламный баннер, а может и флеш-презентацию тут уж кто на что горазд :)

Размещение гаджета над шапкой
Вот и все. Буду рад вашим комментариям.
источник


Комментариев нет:
Отправить комментарий