Вспомнилось мне сегодня, как я на первом своем блоге сгенеририровал онлайн способом подпись в конце статьи и как радовался таковой. И захотелось мне поделится с вами, как это сделать. Но все оказалось непросто! Дело в том, что мой никнейм на латыни и здесь проблем нет никаких.

Вот адреса соответствующих онлайн сервисов:
А вот для тех, у кого подпись на кириллице, возникли проблемы. Собственно сегодня, об этом и будет речь. Вот образец того что может получится:

Если вас подпись такого вида устраивает, продолжаем дальше. Для того, что бы создать красивую подпись, мы пойдем в обход, используя русскоязычный сервис для обработки фотографий: http://www.effectfree.ru/ Поскольку это сервис обработки фотографий, то мы поступим хитро и сделаем скриншот пустого места вашего блога, что бы задний фон соответствовал цвету шаблона (в данном случае белого). Примерно вот такой:

Тут возникает вопрос, как сделать скриншот. Я могу помочь только пользователям Хроме и мануал вы сможете найти в "Лучшие бесплатные программы для блогера"
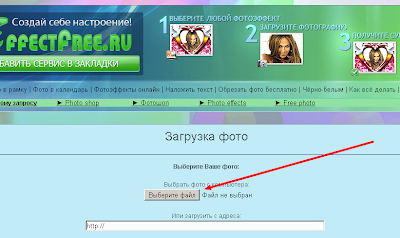
После того, как вы сделаете скриншот, необходимо перейти на страницу сайта effectfree.ru и загрузить ваш скриншот с жесткого диска, а затем нажать:

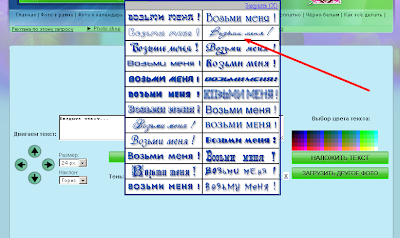
Далее вы нажимаете

И выбираете понравившийся вам шрифт

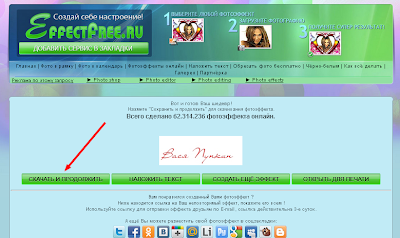
Потом нажимаем
И в самом конце

Все, изображение с подписью у вас на жестком диске. Теперь, с жесткого диска размещаем это как картинку в текстовом редакторе Блогспота. В исходном коде у вас должно получится следующее:
<a href="http://3.bp.blogspot.com/-9vuhJFbQa7E/UWrepoxC37I/AAAAAAAADeY/XNFDWIiMry0/s1600/2421da7f.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://3.bp.blogspot.com/-9vuhJFbQa7E/UWrepoxC37I/AAAAAAAADeY/XNFDWIiMry0/s1600/2421da7f.jpg" /></a></div>
Все, код подписи почти готов. Почти? Осталась маленькая проблемка, как убрать рамку? Ведь это изображение! Подпись в рамке будет смотреться некрасиво!
Поэтому, в самый конец кода, надо добавить следующую строку:
style="border: none; box-shadow: none;"
Должно получится так:
<img border="0" src="http://4.bp.blogspot.com/-9vuhJFbQa7E/UWrepoxC37I/AAAAAAAADec/Le3InTJyjwQ/s1600/2421da7f.jpg" style="border: none; box-shadow: none;" />
Все, подпись готова!
Куда добавлять подпись?
Я бы посоветовал, начинающим блогерам, ставить подпись непосредственно в редактор сообщений Блогспота.
Для более опытных товарищей, код размещать в шаблоне перед:
<div class='post-footer-line post-footer-line-1'/>
Для более опытных товарищей, код размещать в шаблоне перед:
<div class='post-footer-line post-footer-line-1'/>
заключённый в такую конструкцию:
<b:if cond='data:blog.pageType == "item"'>
Код автографа</b:if>



Комментариев нет:
Отправить комментарий