
Сегодня уважаемые читатели - владельцы ресурса на платформе Блогспот,Blogger предлагаю вашему вниманию удивительный скрипт, который без преувеличения, принципиально украсит ваш блог.
К сожалению, под основным - главным заголовком вашего сайта, можно сделать только одно описание, которое будет общим для всех страниц. А ведь именно здесь, хочется так много сказать читателю или разместить прекрасные цитаты!
Те кто читает мой блог, наверно обратили внимание на то, что описание у меня, для каждой страницы новое. Неужели я его, постоянно переписываю? А вот и нет! Генерирует его - чудо скрипт, который я предлагаю вашему вниманию!
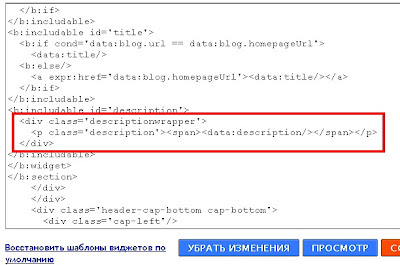
Итак приступим к делу! Находим в теле шаблона вот такую часть кода:
</div>

И просто, меняем его на такой:
<div class='descriptionwrapper'>
<p class='description'><span id='random_subtitle'><data:description/></span></p>
</div>
<script type='text/javascript'>
random_subtitles = [
'Блог онлайн тремпера ',
'Ночлежка онлайн реалиста ',
'Мысле - ридер ',
'Почти SEO блог ',
'Мысле - трансформатор ',
'Хроники сетевого искателя ',
'Блог SEO-наблюдателя ',
'Здесь нет копипаста !',
'Здесь водятся буквы ',
'Иногда пишу, что то умное ',
'Стоянка онлайн странника ',
'Описание еще не придумал '];
document.getElementById('random_subtitle').innerHTML = random_subtitles[Math.floor(Math.random() * random_subtitles.length)]
</script>
Как вы уже догадались, там где выделено желтым, вы можете вставить любой текст!
<p class='description'><span id='random_subtitle'><data:description/></span></p>
</div>
<script type='text/javascript'>
random_subtitles = [
'Блог онлайн тремпера ',
'Ночлежка онлайн реалиста ',
'Мысле - ридер ',
'Почти SEO блог ',
'Мысле - трансформатор ',
'Хроники сетевого искателя ',
'Блог SEO-наблюдателя ',
'Здесь нет копипаста !',
'Здесь водятся буквы ',
'Иногда пишу, что то умное ',
'Стоянка онлайн странника ',
'Описание еще не придумал '];
document.getElementById('random_subtitle').innerHTML = random_subtitles[Math.floor(Math.random() * random_subtitles.length)]
</script>

Комментариев нет:
Отправить комментарий