В Blogger на вкладке  "Страницы" есть возможность добавлять до 20 Страниц. Они служат для такого содержания, как "Контакты", "О блоге" и т.п. Отличаются от Сообщений тем, что
"Страницы" есть возможность добавлять до 20 Страниц. Они служат для такого содержания, как "Контакты", "О блоге" и т.п. Отличаются от Сообщений тем, что
- вместо даты в адресе URL указана буква p,
http://shpargalkablog.ru/p/blog-google.html
- отсутствуют в RSS (что это такое),
- не показываются на Главной, в гаджете "Архив блога", не объединены с другими веб-документами (посмотреть как выглядят в структуре блога).
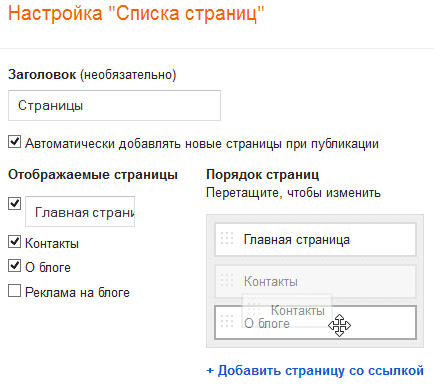
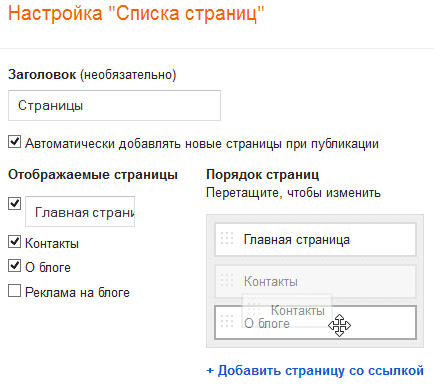
Чтобы поисковый робот их проиндексировал, нужно поставить на них ссылку. Для этого предусмотрен такой гаджет как "Страницы"  , который создаёт меню, чаще верхнее. Расположение гаджета, а также список ссылок и их очерёдность можно определить на вкладке Дизайн. Например, на скриншоте ниже видно, что в меню не участвует пункт, ведущий на "Реклама в блоге", а пункты "О блоге" и "Контакты" поменялись местами.
, который создаёт меню, чаще верхнее. Расположение гаджета, а также список ссылок и их очерёдность можно определить на вкладке Дизайн. Например, на скриншоте ниже видно, что в меню не участвует пункт, ведущий на "Реклама в блоге", а пункты "О блоге" и "Контакты" поменялись местами.

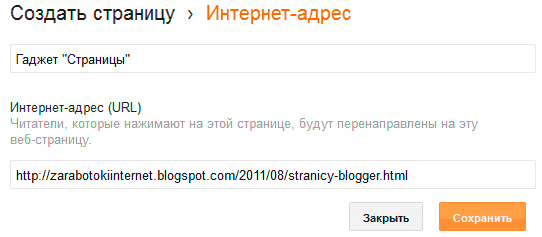
Если щёлкнуть на "+ Добавить страницу со ссылкой", то можно добавить свой пункт меню, ведущий, скажем, на
- Страницу так, чтобы текст пункта меню отличался от названия Страницы,
- страницу ярлыков [здесь показано как сделать],
- мою электронную почту,
- чужой сайт.
Важно! Если добавляете адрес страницы своего блога, то используйте домен .com (см. про региональные домены в Blogger):
http://zarabotokiinternet.blogspot.ru/2011/08/stranicy-blogger.html
http://zarabotokiinternet.blogspot.com/2011/08/stranicy-blogger.html
Как в Блоггере сделать так, чтобы ссылка в навигации не была активной, если человек находится на выбранной странице
В шаблоне нужно удалить ссылку у пункта меню с классом class='selected':
<b:widget id='PageList1' locked='false' title='Страницы' type='PageList'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'> <b:if cond='data:mobile'> <select expr:id='data:widget.instanceId + "_select"'> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <option expr:value='data:link.href' selected='selected'><data:link.title/></option> <b:else/> <option expr:value='data:link.href'><data:link.title/></option> </b:if> </b:loop> </select> <span class='pagelist-arrow'>&#9660;</span> <b:else/> <ul> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li> <b:else/> <li><a expr:href='data:link.href'><data:link.title/></a></li> </b:if> </b:loop> </ul> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
И немного поработать со стилем CSS
.tabs-inner .widget li a {
/* содержимое */
color: $(tabs.text.color);
/* содержимое */
}
заменив на.tabs-inner .widget li {
/* содержимое */
}
.tabs-inner .widget li a {
color: $(tabs.text.color);
}
А.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hoverзаменив на
.tabs-inner .widget li.selected, .tabs-inner .widget li:hoverРЕЗУЛЬТАТ
источник


Комментариев нет:
Отправить комментарий