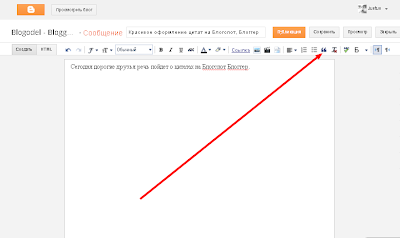
Сегодня, дорогие друзья, речь пойдет о цитатах на Блогспот Блоггер. Для тех, кто еще не знает как в редакторе оформить цитату, предлагаю скриншот. Текст надо обвести (смаркировать), а потом кликнуть на символ кавычки (туда, куда указывает стрелочка).

К сожалению особенного оформления цитат на Блогспот не предусмотрено и текст всего лишь "ужимается". Поэтому мы установим дополнительный код, который придаст цитатам более презентабельный вид,
Устанавливается код очень просто! В Дизайн - Добавить гаджет - HTML/JavaScript, необходимо добавить следующий код, который я и оформил им же, как цитату:
<style>.post blockquote
{
font-size: 15px;font-family: Verdana;font-weight: normal;font-style:italic;
background-color: #F2F1F1;
color: #000;
margin: 5px 10px;
padding: 20px 20px 20px 20px;
border: 2px dotted lightgrey;
border-radius: 10px;
box-shadow: -1px -1px 12px 2px gainsboro;
transition: background-color .777s;
-webkit-transition: background-color .777s;
-moz-transition: background-color .777s;
-o-transition: background-color .777s;
-ms-transition: background-color .777s;
}
.post blockquote:hover
{
background-color: CornflowerBlue ;
color: #fff;
}
.post blockquote:active
{
background-color: lightblue ; ;
color: #000;
}
</style>

Комментариев нет:
Отправить комментарий