Скажите, а что если нужны "сложные" страницы? К примеру, как в сайте:
фирма - инфо, акции;
производство - такое и сякое,
контакты - твои, мои, ничьи.
То есть под страницы, как такое сделать?
Стили для меню
Стили лучше подогнать индивидуально для вашего шаблона, в частности, фон, цвет текста при наведении и длину выпадающих пунктов. Итак, в "Дизайнере шаблонов" вносим разработанный нами CSS
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul::after {content: ""; display: block; clear: both;}
.tabs .widget ul li {position: relative;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 20em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
.tabs .widget ul li:hover a:hover {color: rgba(66,170,255,1);}
Для IE убираем этот мета-тег.
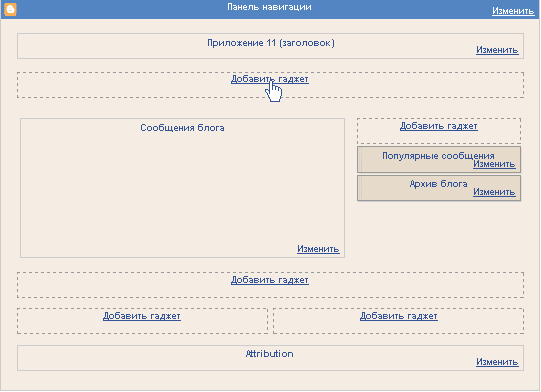
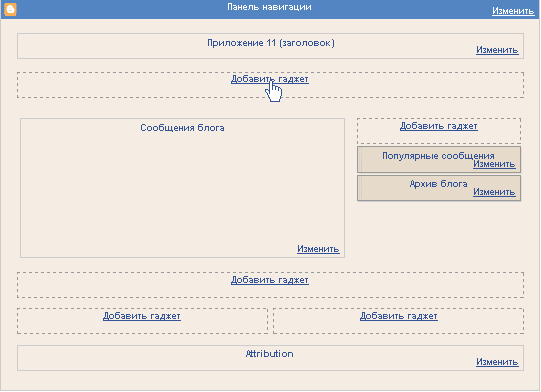
Гаджет "Список"
Добавляем гаджет "Список" в пунктирное поле между заголовком и сообщением.

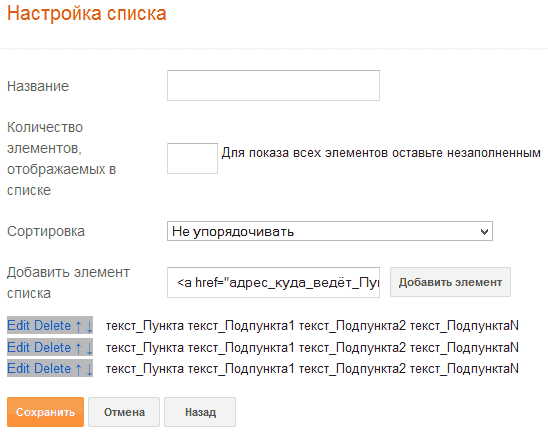
Вспомним код ссылки. Для обычного пункта меню в поле "Добавить элемент списка" вписываем
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a>
Для выпадающего пункта меню в поле "Добавить элемент списка" вписываем
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a> <a href="адрес_куда_ведёт_Подпункт1"> текст_Подпункта1 </a> <a href="адрес_куда_ведёт_Подпункт2"> текст_Подпункта2 </a> <a href="адрес_куда_ведёт_ПодпунктN"> текст_ПодпунктаN </a>То есть на практике выглядеть это будет так:
<a href="http://shpargalkablog.ru/2010/07/razrabotka-bloga-v-blogger.html">Гаджеты </a> <a href="http://shpargalkablog.ru/2011/03/populyarnye-soobshcheniya-blogger.html">Популярные сообщения</a> <a href="http://shpargalkablog.ru/2011/04/gadzhet-spisok-ssylok-blogger.html">Список ссылок</a> <a href="http://shpargalkablog.ru/2011/10/gorizontalnoye-vypadayushcheye-menyu.html">Список</a><a href="http://shpargalkablog.ru/2011/08/stranicy-blogger.html">Страницы</a>И это только для одной строки. Для другой будет похожее перечисление, но уже с другими ссылками.


Комментариев нет:
Отправить комментарий