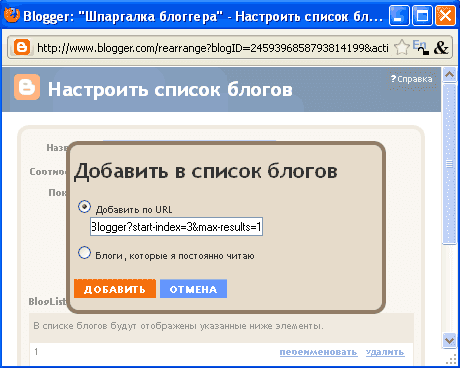
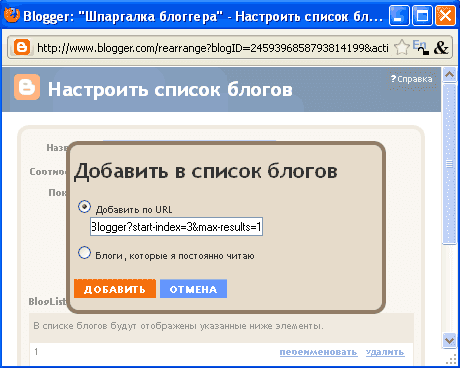
Многие опробовали интересный гаджет Blog List. Он позволяет показывать те блоги, читателями которых вы являетесь. Им то мы воспользуемся и для отображения последних записей: "Дизайн"-"Элементы страницы"-"Добавить гаджет". Но вместо чужих блогов будем добавлять URL-адрес своей RSS ленты.


 Меняем тот же код, но на:
Меняем тот же код, но на:
И CSS:
Вспомним, что у нас есть несколько RSS-каналов:
http://имя_блога.blogspot.com/feeds/posts/default - для блога в целом http://имя_блога.blogspot.com/feeds/posts/default/-/название_ярлыка - для ярлыков
Их можно настроить, показывая только одну запись:
http://имя_блога.blogspot.com/feeds/posts/default?start-index=1&max-results=1 - для последней записи http://имя_блога.blogspot.com/feeds/posts/default?start-index=2&max-results=1 - для предпоследней записи http://имя_блога.blogspot.com/feeds/posts/default?start-index=n&max-results=1 - для n-записи

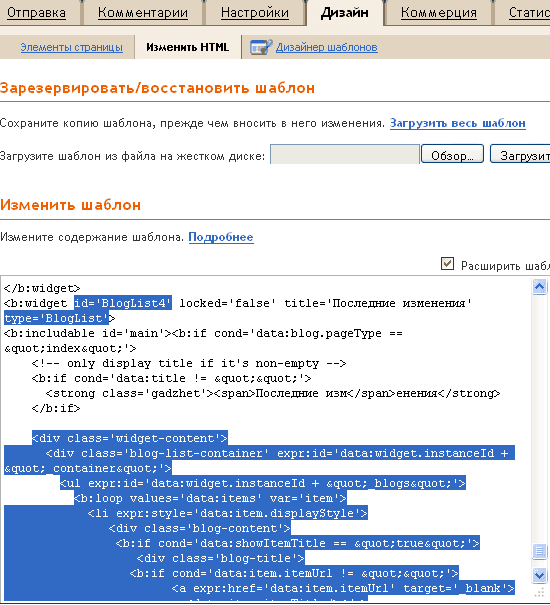
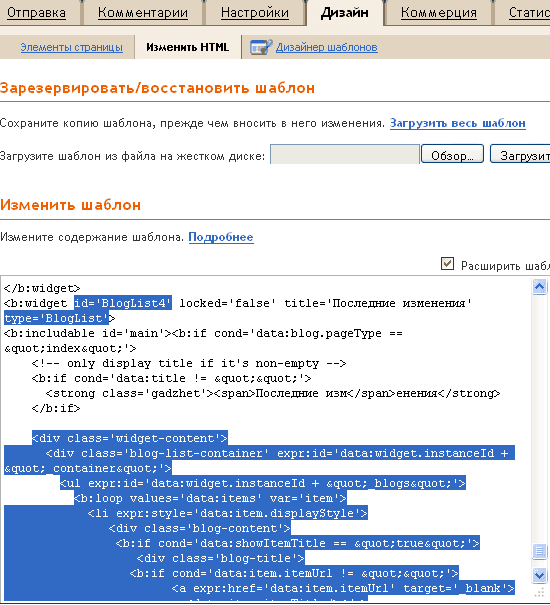
После создания нескольких записей, переходим в "Дизайн"-"Изменить HTML" и, указав "Расширить шаблоны виджета", заменяем:
<div class='widget-content'> <div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'> <ul expr:id='data:widget.instanceId + "_blogs"'> <b:loop values='data:items' var='item'> <li expr:style='data:item.displayStyle'> <div class='blog-icon'> <b:if cond='data:showIcon == "true"'> <input expr:value='data:item.blogIconUrl' type='hidden'/> </b:if> </div> <div class='blog-content'> <div class='blog-title'> <a expr:href='data:item.blogUrl' target='_blank'> <data:item.blogTitle/></a> </div> <div class='item-content'> <b:if cond='data:showItemThumbnail == "true"'> <b:if cond='data:item.itemThumbnail'> <div class='item-thumbnail'> <a expr:href='data:item.blogUrl' target='_blank'> <img alt='' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/> </a> </div> </b:if> </b:if> <b:if cond='data:showItemTitle == "true"'> <span class='item-title'> <b:if cond='data:item.itemUrl != ""'> <a expr:href='data:item.itemUrl' target='_blank'> <data:item.itemTitle/></a> <b:else/> <data:item.itemTitle/> </b:if> </span> </b:if> <b:if cond='data:showItemSnippet == "true"'> <b:if cond='data:showItemTitle == "true"'> - </b:if> <span class='item-snippet'> <data:item.itemSnippet/> </span> </b:if> <b:if cond='data:showTimePeriodSinceLastUpdate == "true"'> <div class='item-time'> <data:item.timePeriodSinceLastUpdate/> </div> </b:if> </div> </div> <div style='clear: both;'/> </li> </b:loop> </ul>на
<div class='widget-content'> <div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'> <ul expr:id='data:widget.instanceId + "_blogs"'> <b:loop values='data:items' var='item'> <b:if cond='data:blog.url != data:item.itemUrl'> <li expr:style='data:item.displayStyle'> <div class='blog-content'> <b:if cond='data:showItemTitle == "true"'> <div class='blog-title'> <b:if cond='data:item.itemUrl != ""'> <a expr:href='data:item.itemUrl' target='_blank'> <data:item.itemTitle/></a> <b:else/> <data:item.itemTitle/> </b:if> </div></b:if> <div class='item-content'> <b:if cond='data:showItemThumbnail == "true"'> <b:if cond='data:item.itemThumbnail'> <div class='item-thumbnail'> <a expr:href='data:item.itemUrl' target='_blank'> <img expr:alt='data:item.itemTitle' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/> </a> </div> <b:else/> <div class='item-thumbnail'><a expr:href='data:item.itemUrl' target='_blank'><img alt='Blogger' border='0' height='72' src='адрес_альтернативного_изо' width='72'/></a></div> </b:if> </b:if> <b:if cond='data:showItemSnippet == "true"'> <span class='item-snippet'> <data:item.itemSnippet/> </span> </b:if> <b:if cond='data:showTimePeriodSinceLastUpdate == "true"'> <div class='item-time'> <data:item.timePeriodSinceLastUpdate/> </div> </b:if> </div> </div> <div style='clear: both;'/> </li> </b:if> </b:loop> </ul>
Благодаря условию
<b:if cond='data:blog.url != data:item.itemUrl'>...</b:if>мы не увидим запись той страницы, на которой находимся. В результате чего текст не повторяется в теле одного URL и отсутствует ссылка "на себя". Что более привлекательно с точки зрения поисковой системы. Но чтобы место не пустовало, добавим свою наиболее популярную страницу между кодом </li>......</b:if>:
<b:else/> <li expr:style='data:item.displayStyle'> <div class='blog-content'> <div class='blog-title'> <a href='адрес_своей_страницы' target='_blank'>заголовок_своей_страницы</a> </div> <div class='item-content'> <div class='item-thumbnail'> <a href='адрес_своей_страницы' target='_blank'> <img alt='альтернативный_текст_изо' border='0' height='72' src='адрес_изо_своей_страницы' width='72'/> </a> </div> <span class='item-snippet'> текст_нашей_страницы... </span> <div class='item-time'> много часов назад </div> </div> </div> <div style='clear: both;'/> </li>

Упрощенный вариант
В первом случае получиться тот же вид, что и при использовании гаджета "Популярные сообщения". Мне же был интересен вариант покомпактней, то есть без вступительных слов. Они отвлекают и всё равно не дают понять о чём будет повествование в статье. От картинок я не смогла отказаться, они привлекают и фокусируют внимание.

<div class='widget-content'> <div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'> <ul> <b:loop values='data:items' var='item'> <li expr:id='data:widget.instanceId + "_blogs"'> <a expr:href='data:item.itemUrl' expr:title='data:item.itemTitle' target='_blank'> <b:if cond='data:showItemThumbnail == "true"'> <b:if cond='data:item.itemThumbnail'> <img border='0' expr:alt='data:item.itemTitle' expr:height='72' expr:src='data:item.itemThumbnail.url' expr:width='72'/> <b:else/> <img border='0' expr:alt='data:item.itemTitle' expr:height='72' expr:width='72' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2CsrylIriLeTmGIrkDc8sLKyr5U_OORLXUhbp9Bo7MDg2FC3FJ11TLpeckLsrPjBOkm7dhR8ceOJTXmRflW9qWLMlXd54jv8IJeZFD8kquKfJo5GSkVZSw8juPUOcIpQpBcHrpxw9w2Ti/s72-c/Logo-Blogger.png'/> </b:if> </b:if> </a> </li> </b:loop> </ul>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2CsrylIriLeTmGIrkDc8sLKyr5U_OORLXUhbp9Bo7MDg2FC3FJ11TLpeckLsrPjBOkm7dhR8ceOJTXmRflW9qWLMlXd54jv8IJeZFD8kquKfJo5GSkVZSw8juPUOcIpQpBcHrpxw9w2Ti/s72-c/Logo-Blogger.png - это адрес картинки, которая будет показана в случае, если в статье отсутствуют изображения. Её замените более подходящей. Условие data:blog.url != data:item.itemUrl можно добавить при желании согласно примеру выше.
И CSS:
.BlogList a {
position: relative;
display: block;
text-align:right;
}
.BlogList img {
box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);}
.BlogList a:before {
content: attr(title);
left: 0;
position:absolute;
top: 20%;
width: 70%;
text-align:left;
font-weight: bold;
}
Картинка, при наведении на которую появляется название сообщения
Этот вариант подходит блогам, где внешний вид будет важнее содержания, например, посвященным приготовлению блюд или вышиванию. Здесь код будет тот же, но стиль CSS:
#BlogList1_blogs {
position:relative;
height: 75px;
}
#BlogList1_blogs img, #BlogList1_blogs a:after {
content: attr(title);
position:absolute;
top: 0;
left: 0;
}
#BlogList1_blogs a:after {opacity:0;filter:alpha(opacity=0);}
#BlogList1_blogs:hover a:after {opacity:1;filter:alpha(opacity=100);}
#BlogList1_blogs:hover img, #BlogList1_blogs img:hover {opacity:0;filter:alpha(opacity=0);}
Более подходящий вариант посмотрите в статье "Как сделать, чтобы при наведении на картинку, она менялась".
1 комментарий:
Спасибо, пригодилось!
Отправить комментарий