ВНИМАНИЕ! Сервис Outbrain прекратил поддержку звёзд. Сейчас активно развивается сервис нашего соотечественника graddit.com. Его усовершенствование можно наблюдать на блоге, например, рекомендую к ознакомлению эту статью.
Для некоторых тематик, таких как обзор программ или фильмов, полезным будет виджет "Рейтинг статей в виде звёзд", который располагается после статьи. Он позволяет определить реакцию посетителей ресурса на продукт. Конечный вариант вы можете увидеть в Приложении 5.
Сервис Outbrain.
Удобный и простой в использовании инструмент предлагает сервис Outbrain. Выбираем используемую нами платформу, в том числе можно получить код в виде JavaScript:
| Выбрать способ приобретения скрипта звёздного рейтинга. |
Далее указываем галочку "Get access to advanced settings". Для перевода страницы я использую бар Google. После нажатия клавиши "Install", на почту пришлют подтверждающее ваше участие письмо.
Следующие действия очевидны и их я опущу. Если нужна более подробная информация, напишите, пожалуйста, в комментариях - будем разбираться. Сделаю лишь пару замечаний:
- Гаджет нужно разместить в поле под сообщением.
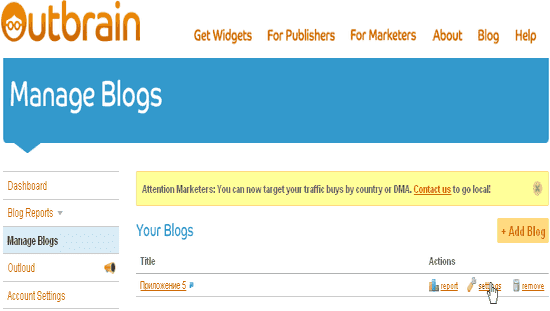
- Для управления настройками виджета используем вкладку "Manage Blog"-"settings".
 |
| Настройки гаджета оценки статьи в виде звёзд. |
Как убрать знак вопроса из виджета Outbrain.
| Знак вопроса в Oitbrain. |
Как правило, у бесплатных сервисов есть свои способы продвижения, на подобии Navbar у Blogger. С одной стороны, они функциональны, с другой, несут с собой рекламу продукта. "Покопавшись" в коде, можно их убрать.
Вот код, который указан в гаджете:
<script language="JavaScript">var OB_platformType = 1; var OB_langJS = 'http://widgets.outbrain.com/lang_en.js'; var OBITm = '1292932006406';var OB_raterMode = 'stars';varhttp://www.blogger.com/post-create.g?blogID=2459396858793814199 OB_recMode = 'rec';</script><script language="JavaScript" src="http://widgets.outbrain.com/OutbrainRater.js"></script> <input type="hidden" name="OBKey" value="qr8ds7znzHoR7QxNvHnRJA=="/> <script language="JavaScript">var OBCTm='1292932006406'; </script><script language="JavaScript" src="http://widgets.outbrain.com/claim.js"></script>
Здесь используется JavaScript, который можно добавить в блог несколькими способами. Строчку:
<script language="JavaScript" src="http://widgets.outbrain.com/OutbrainRater.js"></script>заменим на:
<script type="text/javascript"> //<![CDATA[ содержимое http://widgets.outbrain.com/OutbrainRater.js //]]> </script>, где http://widgets.outbrain.com/OutbrainRater.js - это адрес файла в интернете, который пишем в адресную строку браузера.
Затем удалим три функции, которые осуществляют вызов модального окна:
c+='$COMMENT <span id="whatIsSpan" class="whatIsSpan">[<a class="outbrain_my_rating" style="font-weight:bold;cursor:pointer;" onclick="outbrain_whatIs.loadJs('+
a+');">?</a>]</span>';
if(c===
outbrain_settings.whatIs.type.POP)a+='<div id="$WHAT_IS_ID_$INDEX_$TEMPLATE_NAME" class="what_is_container"><a class="what_is_link" onclick="outbrain_whatIs.loadJs('+b+');">'+e+"</a></div>";else if(c===outbrain_settings.whatIs.type.BALLOON)a+='<div id="$WHAT_IS_ID_$INDEX_$TEMPLATE_NAME" class="what_is_container">'+this.balloonWhatsThis(b,e)+"</div>"
rateInfo+='$COMMENT <span id="whatIsSpan" class="whatIsSpan">[<a class="outbrain_my_rating" style="font-weight:bold;cursor:pointer;" onclick="outbrain_whatIs.loadJs('+a+');">?</a>]</span>';
Данный метод замедлит загрузку страницы, поэтому я рекомендую вывести скрипт во внешний файл, воспользовавшись, например, Google сайтами.
Как удалить строчку "Вы в восторге от этой статьи" Outbrain.
| Строка в Outbrain. |
Здесь только в эстетических целях и по-просьбам читателей, посмотрим код, который вызывает слова "Вы в восторге от этой статьи".
<table id="$RATE_STATUS_INFO_TABLE_ID_$INDEX_$TEMPLATE_NAME" class="table-css" cellspacing="0" cellpadding="0" border="0" style="$TABLE_STYLEwidth:100%;"><tbody class="$TBODY_CLASS" style="$TABLE_STYLEwidth:100%;"><tr style="$TABLE_STYLEwidth:auto;"><td id="$RATE_STATUS_INFO_TD_ID_$INDEX_$TEMPLATE_NAME" style="$TABLE_STYLEwidth:100%;" class="outbrain_my_rating"> </td></tr></tbody></table>
Изменить текст рейтинга статьи в виде звёзд Outbrain.
Файл, отвечающий за русификацию рейтинга звёзд, располагается по адресу http://widgets.outbrain.com/lang_ru.js. В нём указано какие переменные за что отвечают.
Также в скрипте http://widgets.outbrain.com/OutbrainRater.js есть возможность настроить текст по своему желанию, если во время настроек язык был выбран . В коде нас интересует фрагмент
{id:"english",name:"en", ........... THUMBS_COMMENT:"comment"}
То есть строку:
RATE_DESCRIPTION:["Bad","Boring","OK","Good","Excellent"]меняем на
RATE_DESCRIPTION:["Плохо","Скучно","Нормально","Хорошо","Отлично"]Или любые другие слова.
источник

Комментариев нет:
Отправить комментарий